Python đã trở nên vô cùng phổ biến trong những năm gần đây. Nó có nhiều ứng dụng, từ ứng dụng phổ biến nhất trong Trí tuệ nhân tạo, đến Khoa học dữ liệu, Người máy và Viết kịch bản. Trong triển ứng dụng web, nếu như trước kia Python được sử dụng chủ yếu nhờ các framework như Django và Flask, thì nay đã có Pyscript.
Trước đây, Python không có nhiều hỗ trợ ở mặt trước như các ngôn ngữ khác như JavaScript. Nhưng may mắn thay, các nhà phát triển Python đã xây dựng một số thư viện (chẳng hạn như Brython) để hỗ trợ ngôn ngữ yêu thích của họ trên web.
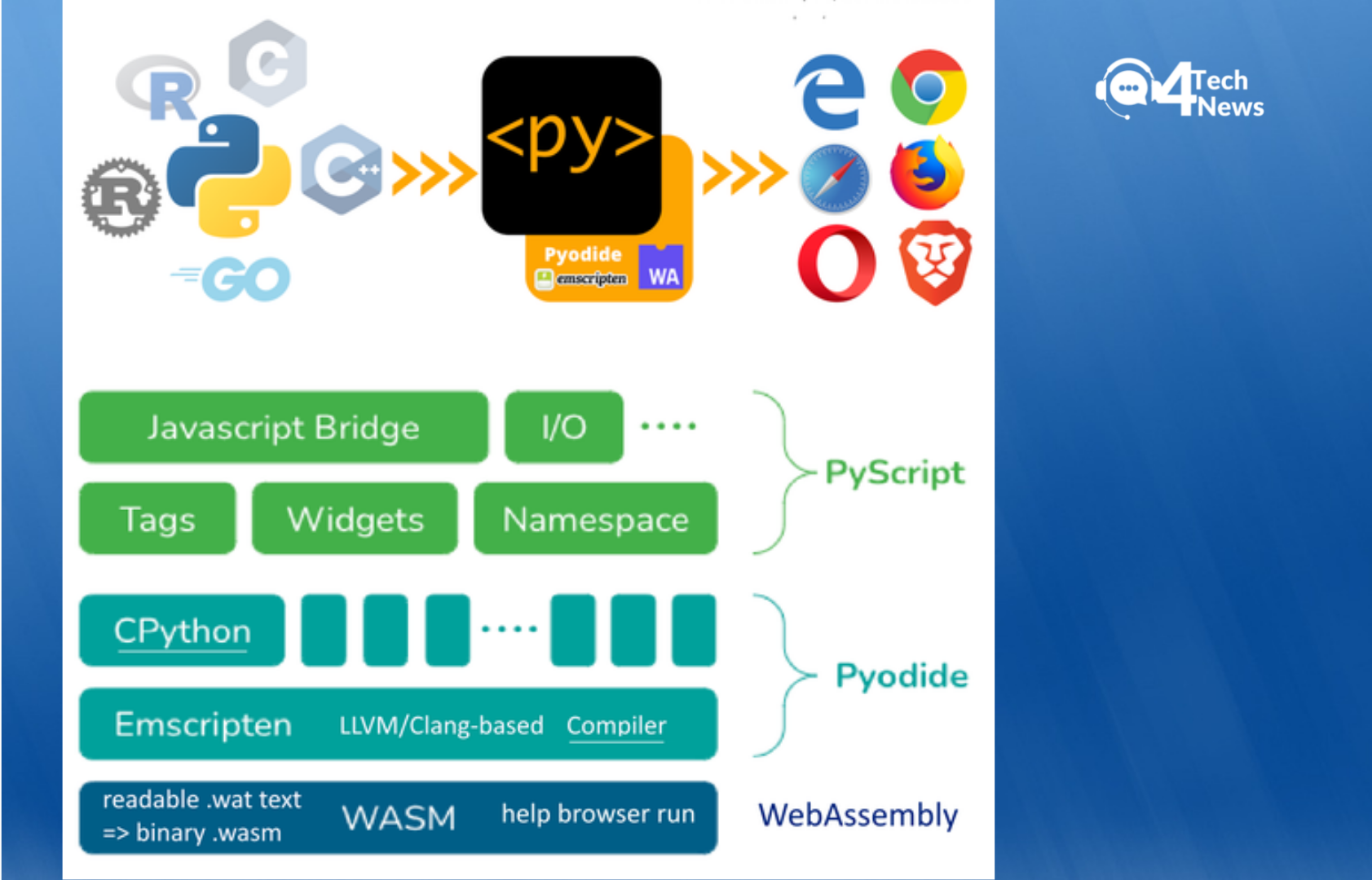
Và năm nay, trong Hội nghị PyCon 2022 , Anaconda đã công bố một khung có tên PyScript cho phép bạn sử dụng Python trên web bằng HTML tiêu chuẩn.
Điều kiện cần
Bạn sẽ cần các công cụ và kiến thức sau để viết mã Python bằng công cụ Pyscript:
- Trình soạn thảo văn bản hoặc IDE do bạn chọn.
- Kiến thức về Python.
- Kiến thức về HTML.
- Trình duyệt (Google Chrome là trình duyệt được đề xuất cho PyScript).
Cách bắt đầu với PyScript
PyScript khá dễ học và dễ hiểu. Để bắt đầu, bạn có thể làm theo hướng dẫn trên trang web hoặc tải xuống file.zip.
Trong bài viết này, chúng ta sẽ học cách sử dụng PyScript thông qua trang web. Bạn có thể làm bằng cách liên kết các thành phần trong tệp HTML của mình và in dòng “Hello world” đầu tiên bằng PyScript.
Tạo một tệp HTML
Để bắt đầu với Pyscript, bạn cần tạo một tệp HTML để hiển thị văn bản trên trình duyệt của mình bằng trình soạn thảo văn bản/IDE mà bạn chọn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title: PyScript</title>
</head>
<body>
</body>
</html>
Liên kết PyScript
Sau khi tạo tệp HTML, chúng tôi cần liên kết PyScript trong tệp HTML của bạn để có quyền truy cập vào giao diện PyScript. Điều này sẽ được đặt trong <head>thẻ.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>In ra trình duyệt
Bây giờ bạn đã liên kết PyScript với tệp HTML, bạn có thể in “Hello world” của mình.
Bạn có thể làm điều này với <py-script>thẻ. Thẻ <py-script>này cho phép bạn chạy các chương trình Python nhiều dòng và in chúng trên trang trình duyệt. Đặt thẻ ở giữa các <body>thẻ.
<body> <py-script> print(“Hello, World!”) </py-script> </body>
Mã đầy đủ cho tệp HTML bên dưới:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title: PyScript</title>
</head>
<body>
<py-script> print("Hello, World!") </py-script>
</body>
</html>Kết quả hiển thị trên trình duyệt: Hello, World!
Mẹo: Nếu đang sử dụng trình chỉnh sửa VSCode, bạn có thể sử dụng tiện ích bổ sung Live Server trong VSCode để tải lại trang khi bạn cập nhật tệp HTML.
Viết nhiều code hơn với PyScript
Bạn có thể thực hiện nhiều đoạn mã tương tự khác với PyScript.
Gắn nhãn cho các phần tử cần hiển thị thông tin
Trong khi sử dụng PyScript, bạn có thể muốn chuyển các biến từ mã Python sang HTML. Bạn có thể thực hiện việc này bằng write phương thức từ pyscript mô-đun trong thẻ <pyscript>. Sử dụng id thuộc tính , bạn có thể chuyển các chuỗi được hiển thị dưới dạng văn bản thông thường.
Phương thức ghi chấp nhận hai biến: id giá trị và biến sẽ được cung cấp.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<b><p>Today is <u><label id='today'></label></u></p></b>
<py-script>
import datetime as dt
pyscript.write('today', dt.date.today().strftime('%A %B %d, %Y'))
</py-script>
</body>
</html>Kết quả: Today is Tuesday May 24, 2022
Chạy REPL trên trình duyệt
PyScript cung cấp giao diện để chạy mã Python trong trình duyệt.
Để có thể làm điều này, PyScript sử dụng thẻ <py-repl>. Thẻ <py-repl> thêm một thành phần REPL vào trang, hoạt động như một trình chỉnh sửa mã và cho phép bạn viết mã thực thi nội bộ.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<py-repl id="my-repl" auto-generate=true> </py-repl>
</html>Chạy thử trên trình duyệt (tốt nhất là Chrome) sẽ cho kết quả:
Nhập tệp, mô-đun và thư viện
Một trong những chức năng mà PyScript cung cấp là tính linh hoạt. Trong PyScript, bạn có thể nhập tệp cục bộ, mô-đun sẵn có hoặc thư viện của bên thứ ba. Quá trình này sử dụng <py-env>thẻ. Thẻ này dùng để khai báo các phụ thuộc cần thiết.
Đối với các tệp Python cục bộ trên hệ thống của bạn, bạn có thể đặt mã vào một tập lệnh .py và đường dẫn đến các mô-đun cục bộ được cung cấp trong khóa đường dẫn: trong thẻ <py-env>.
Hãy tạo một tệp Python example.py để chứa một số chức năng:
from random import randint
def add_two_numbers(x, y):
return x + y
def generate_random_number():
x = randint(0, 10)
return xSau đó, tệp Python sẽ được nhập vào HTML bằng thẻ <py-env>. Bạn nên đặt thẻ này trong thẻ <head>, phía trên thẻ <body>.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- paths:
- /example.py
</py-env>
</head>
<body>
<h1>Let's print random numbers</h1>
<b>Doe's lucky number is <label id="lucky"></label></b>
<py-script>
from example import generate_random_number
pyscript.write('lucky', generate_random_number())
</py-script>
</body>
</html>Kết quả:
Đối với các thư viện của bên thứ ba không phải là một phần của thư viện chuẩn, PyScript cũng có thể hỗ trợ.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- requests
</py-env>
</head>
<body>
<py-script>
import numpy as np
import requests
</py-script>
</body>
</html>Cấu hình metadata
Bạn có thể đặt và định cấu hình metadata cho ứng dụng PyScript của mình ở định dạng YAML bằng cách sử dụng thẻ <py config>. Bạn có thể sử dụng thẻ này ở định dạng sau:
<py-config>
- autoclose_loader: false
- runtimes:
-
src: "https://cdn.jsdelivr.net/pyodide/v0.20.0/full/pyodide.js"
name: pyodide-0.20
lang: python
</py-config>Đây là các giá trị tùy chọn mà thẻ <py-config>cung cấp. Chúng bao gồm:
- autoclose_loader (boolean): true/ false, PyScript sẽ không đóng màn hình giới thiệu khi tải nếu là false.
- name (string): Tên của ứng dụng người dùng.
- version (string): Phiên bản của ứng dụng người dùng.
- runtimes (List of Runtimes): Danh sách các cấu hình thời gian chạy sẽ có các trường sau: src, tên và lang.
Kết luận
Trong bài viết này, bạn đã tìm hiểu PyScript là gì và cách sử dụng nó trong tệp HTML để chạy mã Python trên trình duyệt. Bạn cũng đã học về các thao tác/chức năng khác nhau mà bạn có thể thực hiện với PyScript.
Với PyScript, việc chạy và thực hiện các thao tác Python trên web trở nên dễ dàng hơn, thay vì không thể trước kia. Đây là một công cụ tuyệt vời cho bất kỳ ai mong muốn sử dụng Python trên web.
PyScript vẫn đang trong giai đoạn đầu và đang được phát triển mạnh mẽ nên có thể sẽ gặp phải các sự cố đã biết như thời gian tải có thể ảnh hưởng đến khả năng sử dụng (một số vấn đề về hiệu suất). Vì vậy, bạn chưa nên sử dụng nó vào phát triển ứng dụng trong thực tế vì sắp tới có thể sẽ có nhiều thay đổi đột phá.
(Theo Olusheye)
Xem thêm bài viết: